You probably know that all webpages are created using HTML language. This is special HyperText Markup code that is understood by all web browsers. Each page contains information about all images, text, script etc. Sometimes you need to view source in Safari on iOS 10 or your Mac device [learn how you can hide and show your Mac file extensions]. How is it possible to do?
View Source Code in Safari
Both iPhone and Mac users can quickly access their pages source via Safari browser. Why would you need to find the HTML code of the particular page? Sometimes you want to know details about the image (for example, its size or description), link status (follow or no follow) etc. Programmers and developers as well as users who are creating and updating their website often review their source code to avoid errors, find parts of the documents and fix possible problems.
The whole idea is simple. Even if you are not a programmer but need to view the code you are able to succeed with a couple of clicks. Isn’t it great?
How to View Source Code in Safari on Mac
Firstly you should work with special Develop Mode [if you need to move your videos from computer to iPad you can easily transfer movies from your Mac]. This is how you’ll be able to get to Safari view source shortcut or feature:
Step 1. Use your computer. Launch Safari browser.
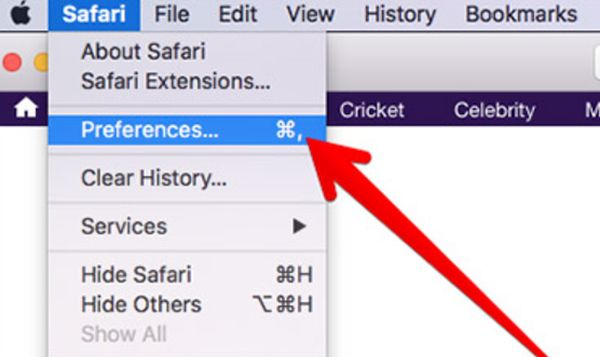
Step 2. Choose Safari – Preferences option.
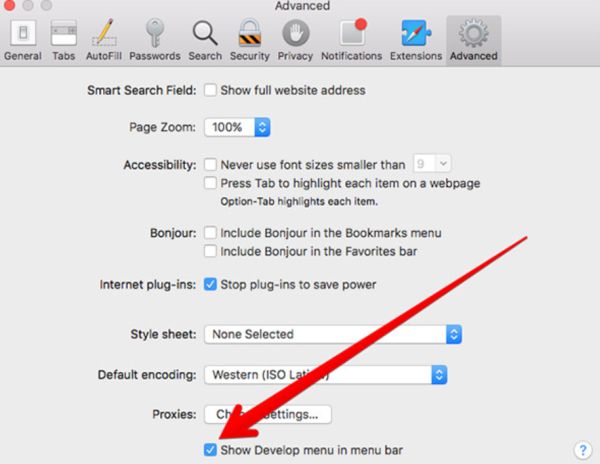
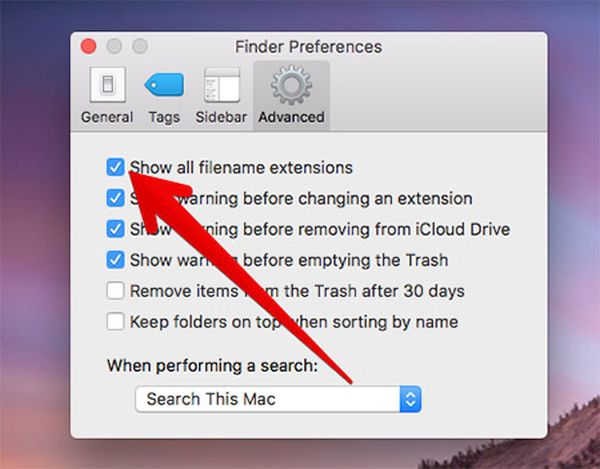
Step 3. Select Advanced settings.
Step 4. You’ll see Show Develop feature in your tab. Just check the box near it.
Step 5. You will now find ‘Develop’ option present in your menu. This is how you have turned on your Develop Mode on Mac.
Step 6. To view Safari page code on your computer you can:
- Choose Develop from Menu while staying on a particular page and select ‘Show Source’ option;
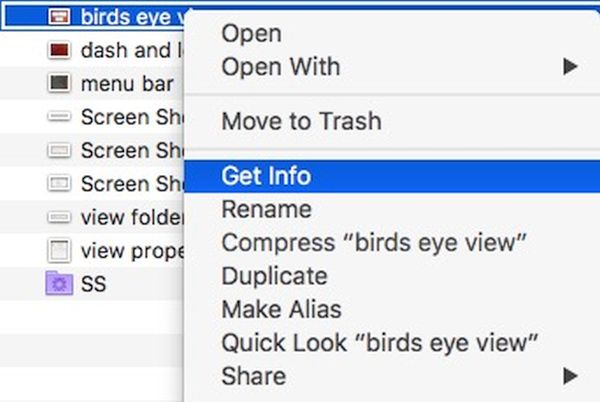
- Right click on your webpage and choose ‘Show Source Code’ feature that will display what you are looking for in a new window;
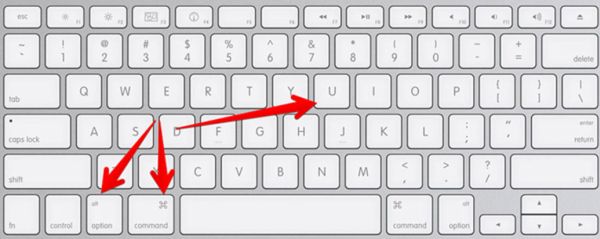
- Click on Option/Alt + Command + U simultaneously and the source code will be displayed to you.
iPhone Safari View Source Code: How to Guide
Step 1. Before you can view source in Safari on iOS 10 you should download and install Source application. It costs $0.99.
Step 2. Once the tool is installed you can launch your mobile browser.
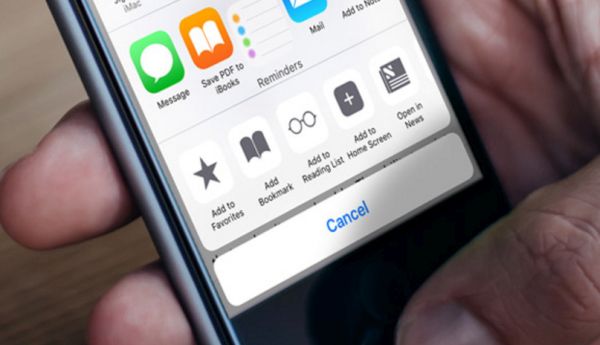
Step 3. Click on Share option.
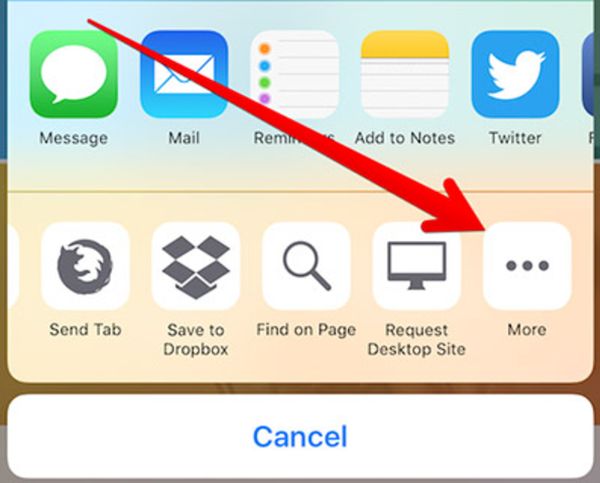
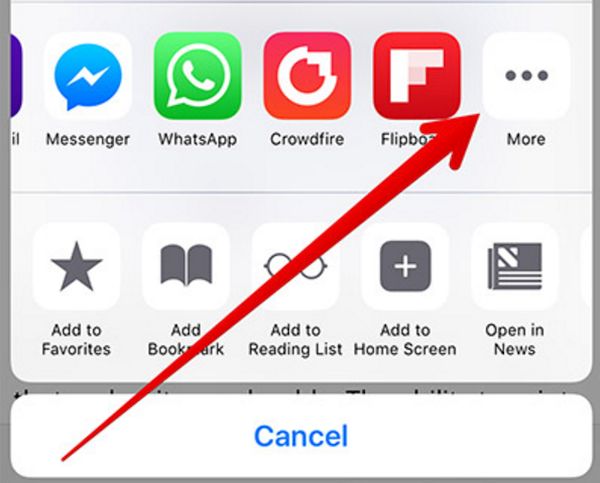
Step 4. Get down to the bottom to click on More option.
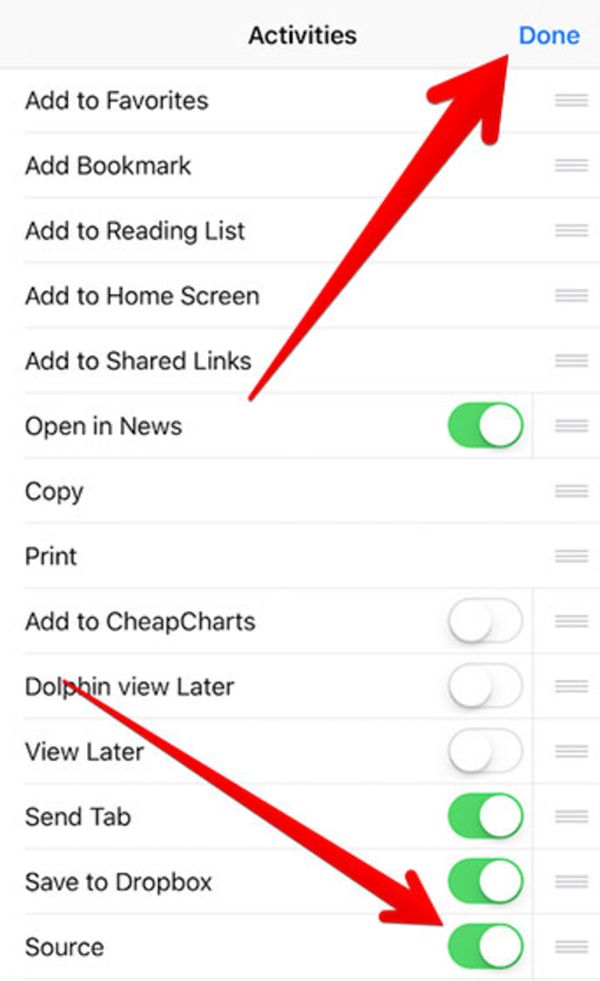
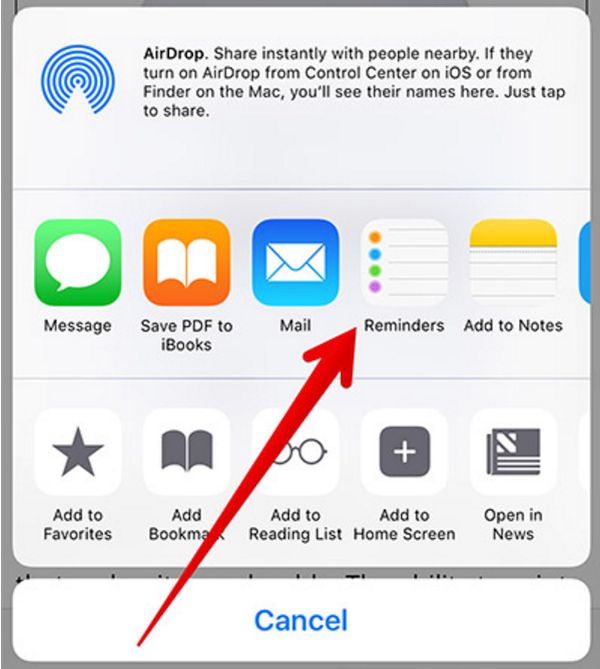
Step 5. Turn on Source feature and click one Done so that this change takes place.
Step 6. Now you are ready to view page source on iOS 10 devices. Open Safari once again.
Step 7. Visit the webpage you wish to view the source for.
Step 8. Click on Share feature.
Step 9. Click on Source and you will get all the details about the code.
This is how you can enjoy Safari iOS and Mac tips for viewing source code on your Apple gadgets. This trick is useful not only for developers but also regular users who are studying SEO or web development. Since modern pages have complex code this is specific and unnecessary feature to most of us.
But in case you have to get to the code source you now know how you can view it using your Mac or iPhone, iPad Safari browser.